网站建设之HTML5:使用Video元素
HTML5视频<video>元素类似于HTML5音频<audio>元素在其输送线上的多媒体内容作为视频播放器; 但是,该元素确实具有与视频在线呈现方式有关的其他一些属性,主要体现在将视频文件传输为数字格式的方式中。所有视频文件格式实际上都是容器文件,类似于包含多个文件的压缩zip文件,并且同步播放以与音频和视频的组合一起创建多媒体演示。本质上,“视频”实际上是用于视觉效果的一系列帧以及用于声音效果的音频文件。
视频编解码器
视频编解码器允许视频播放器解码流媒体文件;本质上,当您“观看视频”时,在线视频播放器至少同时执行以下三个功能:
播放器通过验证容器格式,然后确定可能包含视频,视频效果,文本叠加,视频叠加,音频混合和语音录制的音轨的可用音轨,来转换单独文件中的数据。
播放器解码视频文件,然后在播放器屏幕中显示一系列帧。
播放器解码音频流,并处理音频设备和连接到计算机的扬声器的声音频率。
无需过多讨论所有视频容器文件压缩格式之间的区别,下面列出了当今可用的几种流行编解码器,这些编解码器在HTML5 <video>元素中使用时,可以在某些浏览器中查看(稍后再介绍):
MPEG4或H.264,通常以.Mp4或.M4v扩展
带.Ogv扩展名的Ogg也称为“ Theora”
WebM或VP8是免版税的开放式音频视频压缩格式,扩展名为.WebM
采用率
实际上,有数百种视频编解码器可用,这增加了查找所有浏览器都可以接受的标准视频格式的复杂性,并且仍然是HTML5 <video>元素采用率降低的主要原因。但是,包括Blip.tv,Vimeo和YouTube在内的一些内容提供商正在涉足HTML5视频在线演示。例如,YouTube在2011年4月19日的博客中宣布,所有新视频现在都将转码为WebM,以便在网络上进行音频和视频播放,尤其是在移动设备上更易于观看。
以最简洁的方式表示最简单形式的HTML5 Video元素:
<video src =“ video.mp4” poster =“ video.gif”控件>
<!-后备语句->
<p>您的浏览器不支持video元素。</ p>
</ video>
source属性指向文件本身;该海报属性指向该文件播放之前被显示在播放器屏幕上的视频的屏幕截图; 和控件提供了典型的播放停止和开始,音量级别,并取决于浏览器,在新屏幕中打开的选项和全屏视图。
多种来源
当前的HTML5视频规范未指明浏览器应在video元素中支持哪些视频格式。用户代理可以自由支持他们认为合适的任何视频格式。由于目前还没有一种万能的解决方案可以跨浏览器支持所有视频/音频文件格式和编解码器,这意味着作为Web开发人员,您将必须提供同一项目的多个来源-实际上,您将不得不对多种格式的视频文件进行编码。
但是,为了确保吸引最多的观看者使用HTML5渲染视频,您应该在视频元素代码中至少使用三个资源,如下例所示。请注意,为每个源列出了编解码器,以帮助浏览器在源树中选择文件格式/编解码器。浏览器将按列出的顺序解析源树,直到找到兼容的格式,或显示fallback语句。
<video poster =“ video.gif”控件>
<source src ='video.webm'type ='video / webm; codecs =“ vp8.0,vorbis”'>
<source src ='video.ogv'type ='video / ogg; codecs =“ theora,vorbis”'>
<source src ='video.mp4'type ='video / mp4; codecs =“ avc1.4D401E,mp4a.40.2”'>
<!-后备语句->
<p>您的浏览器不支持视频元素。</ p>
</ video>
<!-后备Flash代码->
作为回退支持的附加选项,可以添加Flash Video,这将必须将文件转码为.FLV或.FL4容器格式,并包括回退Flash代码以及HTML5 video元素。
浏览器支持
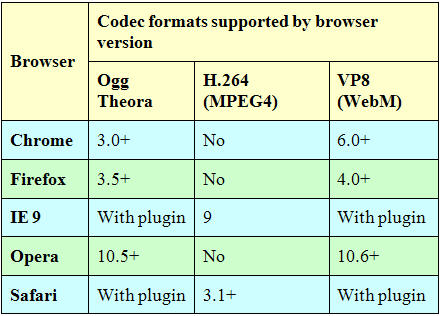
在多个浏览器中测试HTML5视频可能会变得很繁琐,因此,下面列出了一些流行的浏览器,可帮助您确定使用HTML5 <video>元素视频播放器时浏览器支持的编解码器。
2011年1月11日,Google的Chromium项目在其博客上宣布,将不再支持Chrome的将来版本中对封闭编解码器的支持,尤其是H.264(MPEG4)。博客文章提到,删除是他们的努力,通过将他们的资源定向用于采用开源编码解码器(例如VP8和Theora)来增加对免许可证HTML5 <video>元素的使用。
几个网站正在使用不同的编解码器测试HTML5视频播放器,以在各种浏览器中查看兼容性,包括使用VP8 / WebM演示视频,并使用2分钟的测试文件,该文件由WebM VP8视频转换器编码。
似乎在各种视频内容提供商之间以及在流行的浏览器对HTML5支持的视频编解码器采用率之间的差异方面,仍有很多基础可以解决。目前,Web开发人员面临的挑战以及如何使用具有通用跨浏览器兼容性的HTML5视频元素意味着必须提供多个相同视频文件的来源。